IOTA Trinity Wallet UI improvements
Browsing the Trinity wallet late at night during a bought of insomnia, my eyes were hurt by the inputs and bright white elements mixed with dark in IOTA Trinity's dark theme.
Being interested in both Cryptocurrency and Design Systems, I knew that I could utilize my design system skills and experience with "dark mode" in various interfaces, to help me build a unified user interface design that could improve the experience for users like myself...night owls and people that like working in dark environments.
I submitted an issue with the team and then created a pull request and worked with devs from the iota foundation to update the theme to work better on tired eyes at night. Through-out the process I was in touch with the IOTA Foundation development team on the Trinity wallet, and also talked to other users through twitter to guage the response to changes and design decisions.
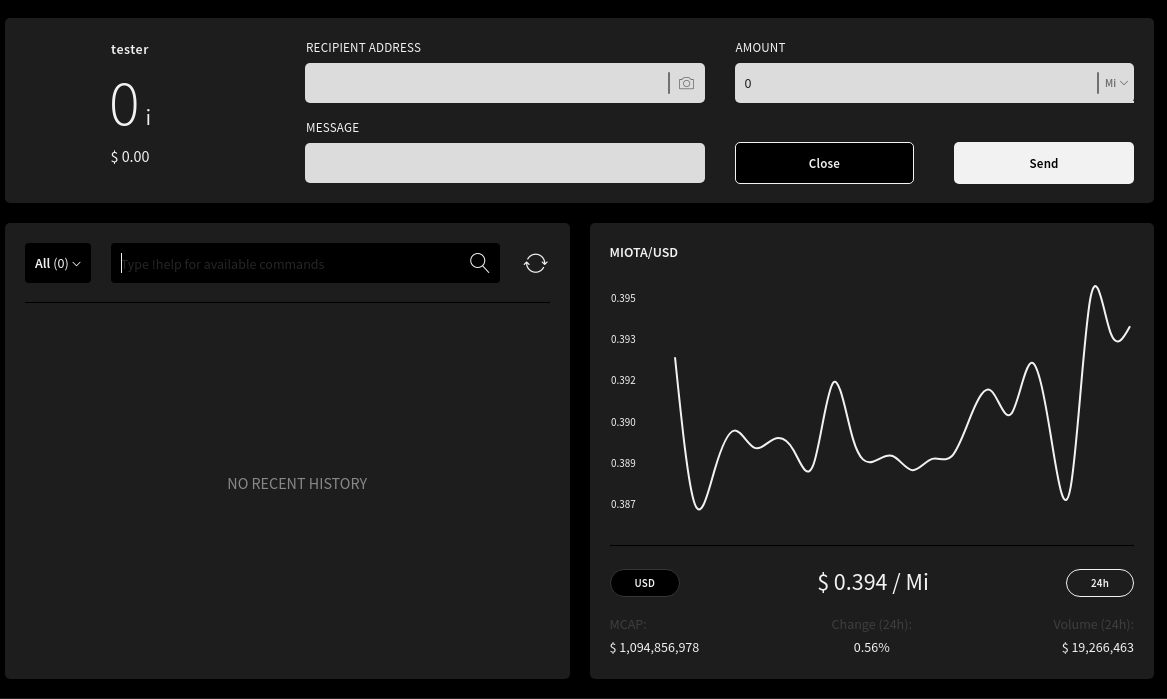
New:

VS.
Old:

In order to improve my own processes to rewrite SCSS code (using skills I picked up as design system specialist), I used Amazon Style Dictionary to create CSS variables instead of writing them one by one. This did mean that I had to do some find/replacing on the SCSS itself, but only had to change my token values once to have it reflect in SCSS variables, CSS variables, and rendedred CSS.
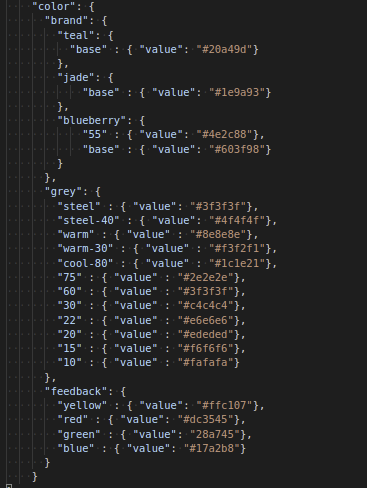
Tokens:

Resulting SCSS variables:

